GitHub Remark|给Gay Hub的小伙伴加备注
项目介绍
为给 GitHub 上的童鞋标记备注而生。本地化方案,方便、安全。
起因
GitHub 无法添加备注,想给各位小伙伴加上备注,但又担心数据安全问题。Fork 一在线方案后,改为了离线方案,故有此项目。
此方案已并入原作者仓库:GithubRemark/tampermonkey
原Chrome插件,存在较大安全问题,
用途
给 GitHub 上的各位小伙伴打上备注名称,采用离线存储方式。
设置好的备注在 GitHub 的各类页面中均会显示,包括但不限于 Home、followers、following
安装
本项目基于Tampermonkey,如无,请先安装此浏览器插件。
- 从 GitHub 安装:GitHub Remark (github.com)
- 从 Greafork 安装:GitHub Remark (greasyfork.org)
安装成功后,打开 GitHub 个人主页,会在个人名称下显示(unset),表明未设置备注,双击编辑备注即可。
使用
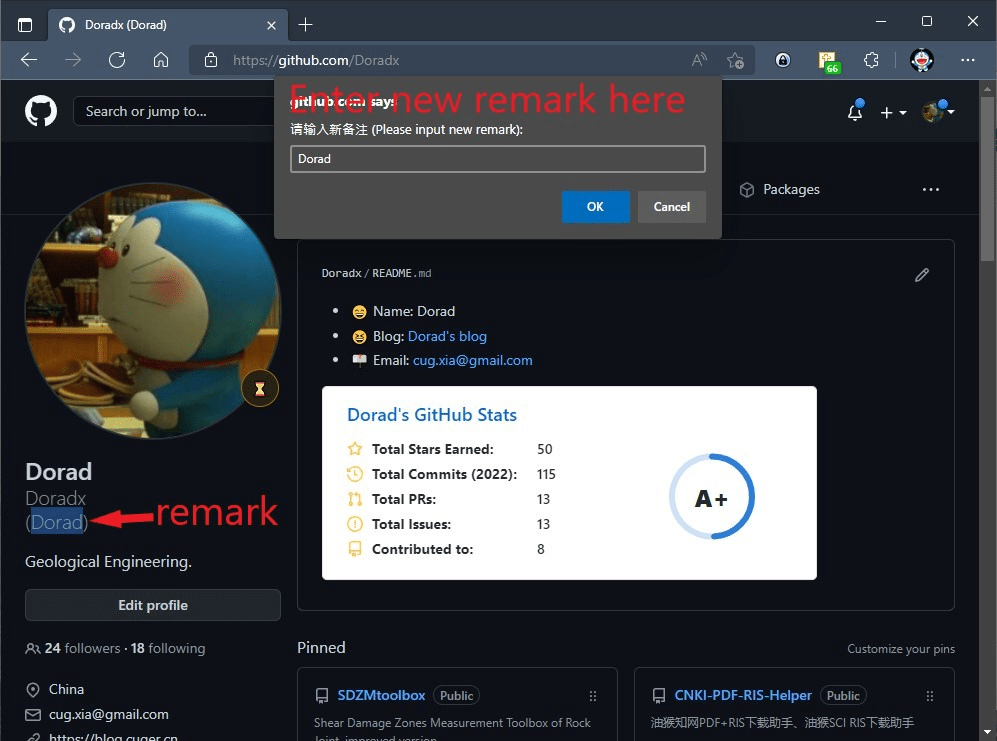
添加/修改备注
对于未设置备注的用户,其旁边会显示(unset), 双击并编辑即可!
对于已添加备注的用户,直接双击备注,在弹窗中修改即可!

数据备份/同步
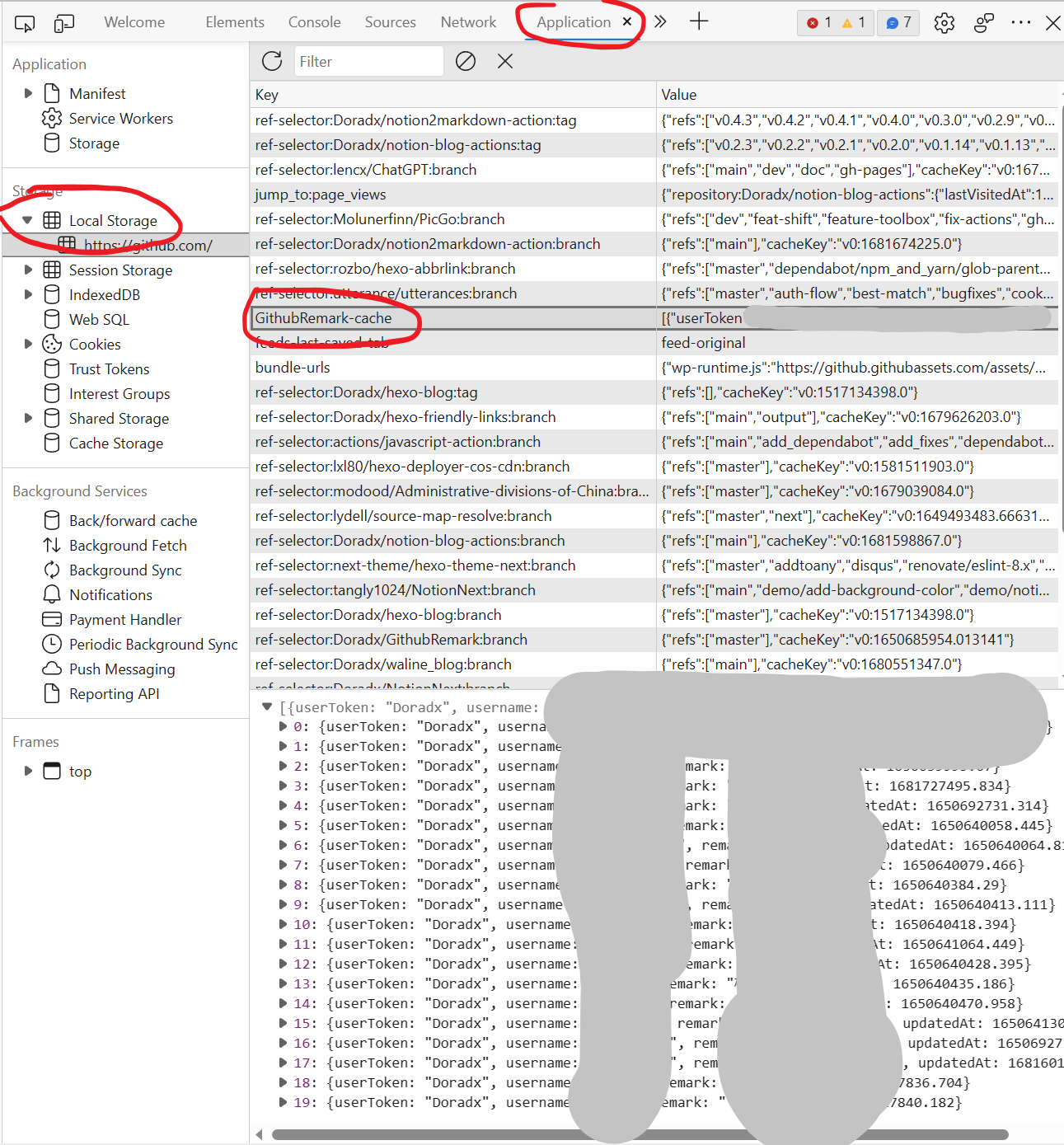
备注数据会存储在浏览器的Local Storage中的GithubRemark-cache字段中,如需备份,在GitHub页面按F12,切换到Application->Local Storage,复制或修改GithubRemark-cache字段即可,其存储格式为JSON,可复制粘贴到本地或者密码记录软件进行备份。

我个人将其存储在KeePass2中,方便在不同 PC 上使用。
数据安全
由于一般备注都是实名,或者是接近实名,包含隐私信息,原作品(GitHubRemark-Chrome 插件)采用云端存储方式,但 API 缺乏鉴权,且存在高度数据泄露危险(详见我提的 issue)!个人非常不建议使用该 Chrome 插件!方便快捷、云端同步,会成为数据泄露的窗口。
参考
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 遐说!
评论






![[徒步]宁波九龙爱心线](https://i.cuger.cn/b/d3c7f637-f0a4-4cfb-8e2b-23631aaba006.jpg)
![[徒步]仙居公盂徒步+丽人谷溯溪(多图)](https://i.cuger.cn/b/d9792528-29aa-4af0-98b5-979472c57b77.jpg)

![[出差]内蒙草原风光](https://i.cuger.cn/b/0039bc8f-15e8-4039-a286-9fb1d1af9e33.jpg)