目前 Memos 官方已支持评论功能,无需再另外配置!
更新日志
由于 Twitter 改版,RSSHub无法抓取,以至于之前的瞬间都无法同步过来。
故前些天也整上了Memos,真香。今天折腾一下,给Memos添上评论。
先试了Waline,但略复杂,想和博客共用一套,发现不太行,遂转向utterances评论系统。
快速配置

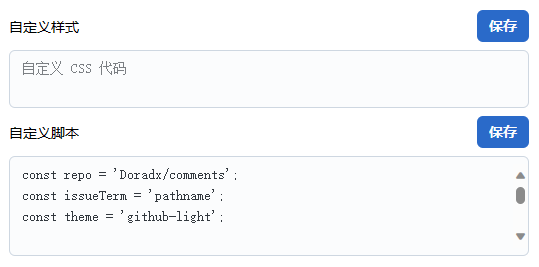
自定义脚本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
| const repo = "Doradx/comments";
const issueTerm = "pathname";
const theme = "github-light";
var commentsLoaded = false;
function addUtterances() {
if (document.querySelectorAll('script[label="utterances"]').length > 0) {
console.log("Remove Utterances.");
document
.querySelectorAll('script[label="utterances"]')
.forEach((e) => e.remove());
}
console.log("start to init utterances.");
var js = document.createElement("script");
js.src = "https://utteranc.es/client.js";
js.setAttribute("repo", repo);
js.setAttribute("issue-term", issueTerm);
js.setAttribute("theme", theme);
js.setAttribute("crossorigin", "anonymous");
js.setAttribute("async", true);
js.setAttribute("label", "utterances");
const main = document.querySelector("div.memo-content-wrapper").parentNode
.parentNode;
main.nextElementSibling.hidden = true;
if (main == null || main.childElementCount == 0) {
console.error("main is null");
return false;
}
main.appendChild(js);
return true;
}
var timer = setTimeout(checkMemosPage, 50);
function checkMemosPage() {
if (window.location.href.indexOf("/m/") > 0 && !commentsLoaded) {
console.log("Memos page loaded.");
if (addUtterances()) {
commentsLoaded = true;
console.log("Utterances added.");
} else {
console.error("Failed to add utterances.");
}
return;
}
if (
window.location.href.indexOf("/u/") > 0 ||
window.location.pathname === "/"
) {
addCommentBtn();
console.log("Personal page.");
return;
}
}
var observer = new MutationObserver(function (mutations) {
if (document.querySelectorAll("div.utterances").length > 0) {
return;
} else {
clearTimeout(timer);
timer = setTimeout(checkMemosPage, 100);
}
});
observer.observe(document.body, { childList: true, subtree: true });
function addCommentBtn() {
console.log("Start to add comment btn.");
var memosDivList = document.querySelectorAll("div.memo-wrapper");
if (memosDivList == null) {
return false;
}
console.log(memosDivList);
memosDivList.forEach((div) => {
if (
div.querySelector(".moments-comments-button") != null ||
div.children.length == 0
) {
return;
}
const memos_id = div.classList.item(2).split("-")[1];
var btn = document.createElement("div");
btn.className = "moments-comments-button";
btn.style = "align-self:end;padding-right:10px;padding-top:10px;";
btn.innerHTML = `<a href="/m/${memos_id}"target="_blank">评论💬</a>`;
div.appendChild(btn);
console.log("add btn for " + memos_id);
});
}
|
仅需将上述脚本的repo参数改为自己的公开仓库即可!
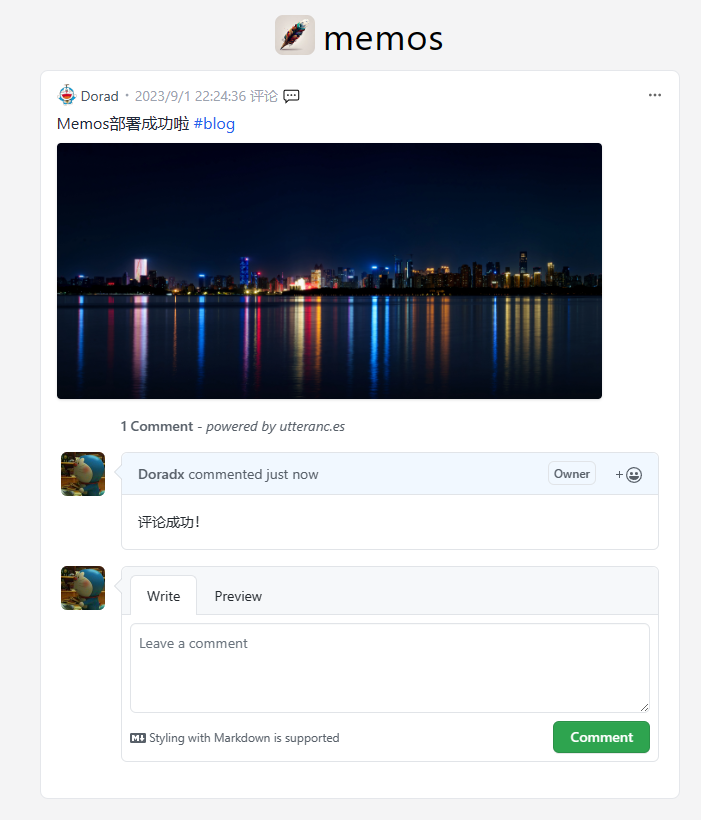
效果

参考







![[出差]内蒙草原风光](https://i.cuger.cn/b/0039bc8f-15e8-4039-a286-9fb1d1af9e33.jpg)
![[徒步]浙东小九寨](https://i.cuger.cn/b/4f027072-13ba-4833-b61d-409be4c503f8.jpg)
![[徒步]西湖小猫线](https://i.cuger.cn/b/40172bb5-edc3-4bc7-8630-8a458f3b201d.jpg)